Преобразование шрифта
Преобразование шрифта подразумевает капитализацию слов, перевод всех "больших" и "маленьких" букв в большие, или, наоборот, получение одних строчных.
Рассмотрим несколько примеров: (открыть)
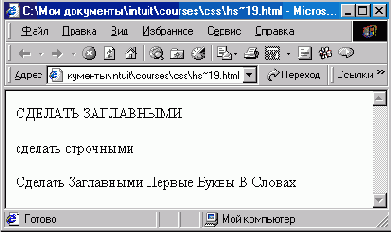
<P STYLE="text-transform:uppercase;"> Сделать заглавными</P> <P STYLE="text-transform:lowercase;"> Сделать строчными</P> <P STYLE="text-transform:capitalize;"> Сделать заглавными первые буквы в словах</P>

Рис. 11.6.
Обратите внимание, что выполнение преобразований зависит от алгоритма преобразования символов. В нелокализованных программах переход от строчных букв к прописным осуществляется путем простого смещения по таблице ASCII, что для русского алфавита не приемлемо.
Еще один вид преобразования шрифта — это подчеркивание, перечеркивание или надчеркивание слов. Выполняется такое преобразование с помощью атрибута text-decoration: (открыть)
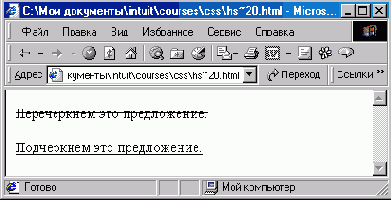
<P STYLE="text-decoration:line-through;"> Перечеркнем это предложение.</P> <P STYLE="text-decoration:underline;"> Подчеркнем это предложение.</P>

Рис. 11.7.
Для того, чтобы преобразование работало, необходимо соответствующее начертание (подчеркнутые или перечеркнутые начертания букв). Очень сложно найти гарнитуру, в которой было бы начертание с надчеркнутыми буквами. Отмена декора происходит, если использовать в text-decoration значение none.
