Первая строка параграфа
При оформлении параграфов в технологии CSS автор может воспользоваться "красной" строкой, такую возможность предоставляет ему атрибут text-indent.
Речь идет о горизонтальном отступе в первой строке параграфа относительно его левого края: (открыть)
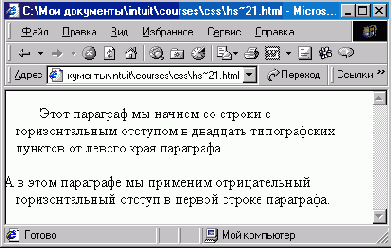
<P STYLE="text-indent:20pt;"> Этот параграф мы начнем со строки с горизонтальным отступом в двадцать типографских пунктов от левого края параграфа. </P> <P STYLE="text-indent:-10pt;"> А в этом параграфе мы применим отрицательный горизонтальный отступ в первой строке параграфа.</P>

Рис. 11.8.
Отрицательные значения атрибутов — это нормальная практика CSS. Там, где применение отрицательного значения оправдано, например, в случае смещения вложенного блока текста относительно охватывающего элемента разметки, можно указывать отрицательные атрибуты смещения.
Кроме text-indent в CSS для оформления первой строки параграфа зарезервирован модификатор стиля first-line. Он позволяет не только задать горизонтальное смещение, но и определить другие параметры параграфа:
P:first-line { color:red; }
Еще один параметр, который влияет на отображение первой строки параграфа — первая буква первой строки. Ее отображением управляет модификатор first-letter:
P:first-letter { font-size:20pt; }
К сожалению, оба названных модификатора реализованы не во всех версиях браузеров, поэтому для верности применяют элементы разметки FONT и TABLE.
