Гарнитура (font-family)
Гарнитура шрифта - это набор начертаний одного шрифта. Шрифт может иметь "прямое" начертание (normal), курсив (italic), "скошенное" (oblique), усиленное по насыщенности ("жирное", bold), "мелкое" (капитель, small-caps) и т.п.
Наиболее распространенные гарнитуры в российской части Web - это Times, Arial, Courier. Причем все они принадлежат к разным группам шрифтов. Times - это пропорциональный шрифт "с засечками" (serif), Arial - это пропорциональный шрифт "без засечек" (sans-serif), а Courier - это моноширинный шрифт (monospace). В Unix вместо Arial чаще применяется Helvetica.
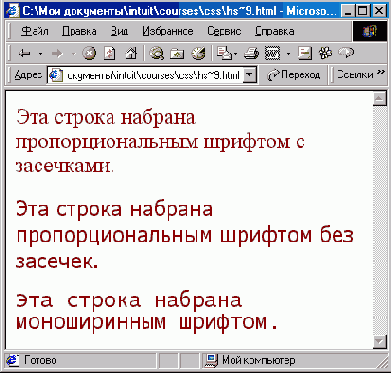
В чем разница между этими группами шрифтов, можно показать на примере:(открыть)

Рис. 10.4. Демонстрация групп шрифтов.
<P ALIGN=left STYLE="font-size:24px; font-family:serif;color:darkred;"> Эта строка набрана пропорциональным шрифтом с засечками.</P> <P ALIGN=left STYLE="font-size:24px; font-family:sans-serif;color:darkred;"> Эта строка набрана пропорциональным шрифтом без засечек.</P> <P ALIGN=left STYLE="font-size:24px; font-family:monospace;color:darkred;"> Эта строка набрана моноширинным шрифтом.</Р>
При указании имени группы шрифтов, как показано выше, браузер подбирает подходящий для отображения шрифт данной группы из имеющегося набора шрифтов.
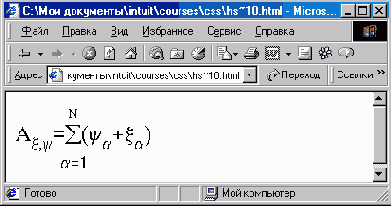
Если оптимизация браузера автора страницы не устраивает, можно указать непосредственно имя гарнитуры шрифта:(открыть)
<SPAN STYLE="font-family:symbol; padding-left:65px;"> N</SPAN><BR> <SPAN STYLE="font-family:symbol; font-size:24px;"> A<SUB>x,y</SUB>=е(y<SUB>a</SUB>+x<SUB>a</SUB>) </SPAN><BR> <SPAN STYLE="font-family:symbol; padding-left:60px; font-size:20px;">a=1 </SPAN>

Рис. 10.6. Прямое указание гарнитуры шрифта.
Если в вашей операционной системе поддерживается шрифт symbol, то вы увидите нормально записанную формулу суммы, если же нет - абракадабру. Однако в данном случае применение обычного шрифта вообще бессмысленно - в нем формула не будет отображена правильно.
Теперь рассмотрим менее экзотический пример. Речь пойдет о тексте в поле ввода формы.
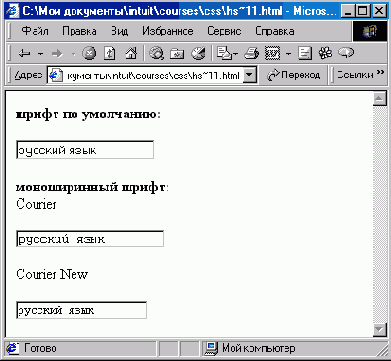
В первом случае мы применяем просто шрифт по умолчанию. Далее изменим его на другой моноширинный шрифт:(открыть)
<b>шрифт по умолчанию:</b><br> <INPUT VALUE="Русский язык"> <b>моноширинный шрифт:</b><br> <INPUT STYLE="font-family:Courier;" VALUE="Русский язык"> <INPUT STYLE="font-family:Courier New" VALUE="Русский язык">

Рис. 10.5. Смена шрифтов в форме ввода.
В операционной системе, в которой тестировались примеры для этой работы, нет киррилицы в гарнитуре Courier, но зато она есть в гарнитуре Courier New. Следовательно, тот пример, в котором применяется гарнитура Courier, будет у нас отображаться абракадаброй.
Если пользователь работает с другим набором шрифтов, результат будет иным.
Данный пример со всей очевидностью показывает, что при выборе шрифта, а точнее, гарнитуры шрифта, не нужно мудрить. Лучше всего пользоваться категориями групп шрифтов, тогда текст с точки зрения языка будет везде отображаться правильно. Правда, достигаться эта универсальность будет за счет ограничения возможностей начертания шрифта.
