Цвет текста
В HTML для управления цветом отображаемого текста используется элемент FONT. Его аналогом в CSS является атрибут color. Этот атрибут можно применять как для блочных, так и для строковых элементов разметки.
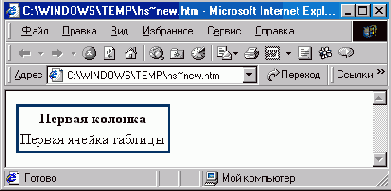
Рассмотрим в качестве блочного элемента разметки ячейку таблицы:(открыть)
TD { color:darkred; }

Рис. 10.1. Блочный элемент разметки для ячейки таблицы.
В данном примере цвет текста определен только для обычной ячейки, поэтому содержание заголовка колонки отображается основным цветом (#003366).
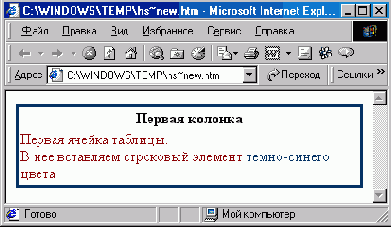
При определении цвета текста для блочного элемента весь текст этого элемента отображается заданным цветом. Частичное изменение цвета возможно, если поместить строковый элемент разметки внутрь блочного:(открыть)
P { color:darkred; } I { color:#003366;font-style:normal; }

Рис. 10.2. Частичное изменение цвета текста внутри блочного элемента
В данном примере в качестве блочного элемента мы используем параграф, а в качестве строкового элемента (in-line) применяем I. Таблица в данном случае большого значения не имеет, но используется для единообразия с предыдущим примером. В нее мы помещаем параграф со встроенным в него in-line элементом разметки.
